Quick Tip: How to Create an Isometric Grid in Less Than 2 Minutes!
This Quick Tip will show you—in just a few easy steps—how to make a useful isometric grid. You will learn how to use the Rectangular Grid Tool with the "SSR technique", and in less than two minutes you'll be ready to draw your isometric designs.
Are you a beginner to isometric designs? Then check out our awesome Isometric Generators available on GraphicRiver for fast effects!
Follow along with us over on our Envato Tuts+ YouTube channel. Video created by Andrei Stefan.
1. How to Create the Grid
1.
Step 1
Open a new document. The dimensions will depend on what you will create on the grid we'll make, and also the color mode. We'll start now by selecting the Rectangular Grid Tool.
Step 2
Set the parameters of the Rectangle Grid Tool. Press Enter and set the values for Number under both Vertical Dividers and Horizontal Dividers to around 30. This value depends on the proportions of your project, so chose a number that suits your needs.
Step 3
Now, you have two alternatives. You can specify the exact values for the Width and Height in the previous step (which I don't recommend). In this case, you must set the same value for both Width and Height to obtain a square grid. Or you can ignore those values and just drag with your mouse, holding Shift, to make one large square, a bit larger than your document (you will see later why).
What we are going to do next is called "the SSR method". This is a method to make 3D isometric graphics from 2D. For our grid, we will use this technique for the top plane.
2. How to Scale the Grid
2.
Select the grid and go to Object > Transform > Scale, check Non-Uniform, and set Vertical to 86.602%.
3. How to Shear the Grid
3.
Keep the grid selected from now on. Go to Object > Transform > Shear and set the Angle to 30 degrees.
4. How to Rotate the Grid
4.
Step 1
Finally, we have to rotate the grid. Object > Transform > Rotate and set an Angle of -30 degrees.
Step 2
Now that the lines are set, all you need to do is to make Guides out of them. Be sure you have the grid selected, and go to View > Guides > Make Guides (Control-5).
Conclusion
You now have a playground for your ideas, and this should take only two or three minutes. By taking the time out to use this technique, you can make some great-looking isometric illustrations and know that you're using the right perspective. Have fun!
Isometric Generators From Envato Market
Cut out the hassle of creating isometric graphics from scratch. Explore our amazing collection of Isometric Generators from GraphicRiver to create realistic 3D maps and so much more!
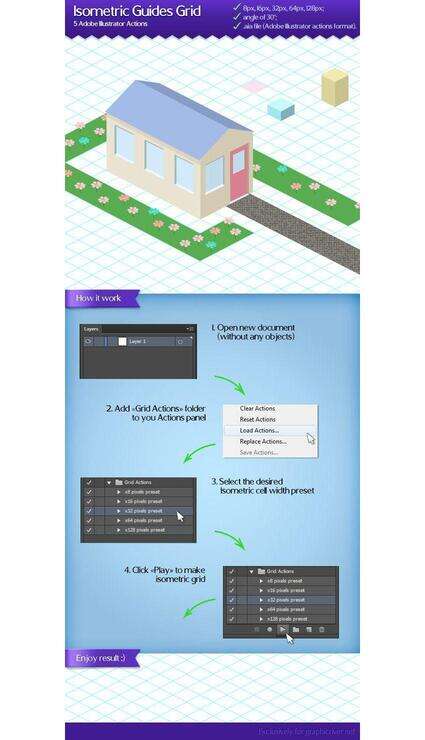
Isometric Guides Grid Action
The action creates an angled Guides Grid at an angle of 30 degrees on the artboard (size 2000×2000 pixels). The size (x8, x16, x32, x64, x128) is indicated for the side isometric cells. This grid is designed to create illustrations using isometric projection.

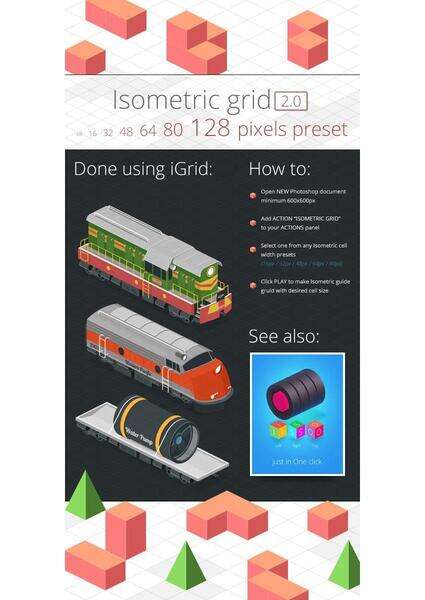
Isometry Grid 2.0
This Photoshop action is especially designed to help artists to work with Isometry in Photoshop at the most popular pixel sizes: 16 / 32 / 48 / 64 / 80 px.

Learn more about isometric vector art with these tutorials and resources:
Text Effects
How to Create an Isometric Text Effect in Adobe Illustrator
Andrei Marius
Isometric
22 Illustrator Tutorials for Creating Isometric Illustration
Sean Hodge
Illustration
How to Create a Cute Robot Game Sprite using SSR in Adobe Illustrator
Michelle Todd
Illustration
Playing With Isometric Projection in Inkscape to Make a Minecraft Scene
Aaron Nieze
Tools & Tips
Quick Tip: How to Draw Isometric Circles in Adobe Illustrator
Diego Barrionuevo
Isometric
How to Create Isometric Gambling Assets in Adobe Illustrator
Yulia Sokolova
Text Effects
How to Create an Isometric Layered Text Effect in Adobe Illustrator
Andrei Marius
Affinity Designer
How to Make an Isometric Christmas Tree SVG in Affinity Designer
Kezz Bracey
Isometric
How to Create a Minecraft Character in Affinity Designer
Andrei Stefan
Inkscape
How to Create a Pixel Heart With Inkscape
Nick Saporito